column
デジ・ライフコラム
みなさん、こんにちは。湘南台校の小野です。
カメラやスマホ、パソコンなどで画像を扱うとファイル名の後に続く拡張子がGIF, JPEG, PNGなどになっています。これらの画像ファイルはどういった中身をしていて、なぜ幾つも拡張子があるのかと思ったことはありませんか? そこで今回は画像ファイルのお話をしたいと思います。まず画像ファイルの中身がどうなっているのかのお話をして、その後で拡張子による画像ファイルの違いについて触れたいと思います。
INDEX
説明に使用する画像フォーマット
画像ファイルには、画像を色のついた多数の点(ピクセルと呼びます)で表したラスターファイルと少数の点と計算式で指定する線で表したベクターファイルの2種類があります。後者は写真のような複雑な画像には向かないため、GIF, JPEG, PNGは全てラスターファイルです。
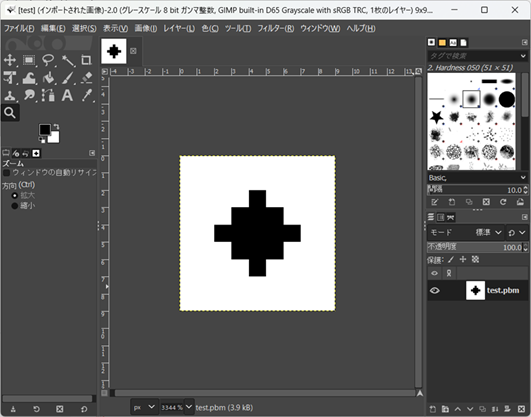
以下では説明のため白黒画像用のPBMとカラー画像用のPPMという画像フォーマットを使います。これらもラスターファイルです。これらの画像フォーマットの最大の特徴はテキスト形式のデータを使って画像の情報を保存できるということです。これはWindowsに付属しているPaintやAdobe Photoshopのような画像編集ソフトではなく、メモ帳で画像ファイルが作れるということを意味しています。 このため非常に分かり易く、画像ファイルの中身の説明に適しています。ただし標準的なWindows環境では対応しているソフトがなく、実際にPPMフォーマットの画像を見るには別途ソフトをインストールする必要があります。この記事ではGIMPという有名な無料で利用できる画像編集ソフトを使っています。Microsoft Storeにもあるソフトで、使い方を説明したWebサイトや書籍も多数ありますので、興味のある方はインストールして実際にお試し下さい。
PBM形式(モノクロ)の画像フォーマット
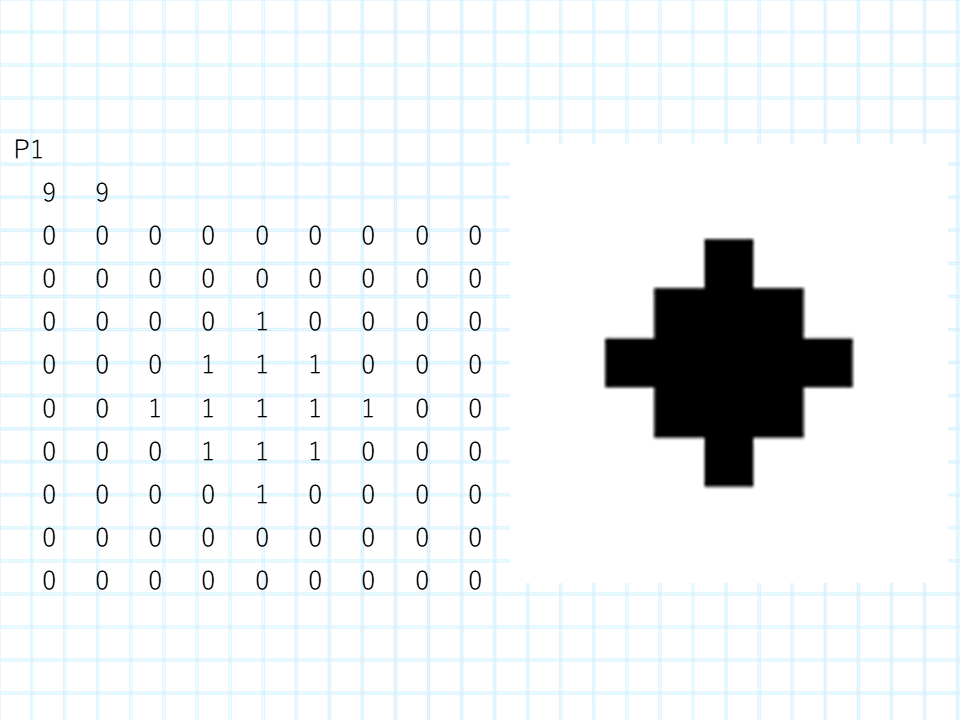
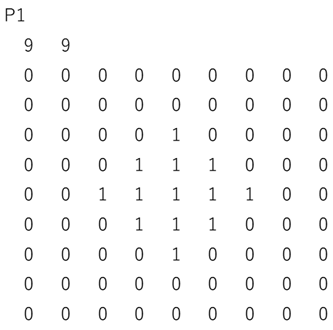
図1にモノクロのPBMファイルを示します。この画像ファイルが示すのは白い四角の中に黒い円が描かれた図で、日の丸を白黒の写真で撮ったイメージです。1行目のP1はこの画像が白黒のモノクロ画像であることを示しています。2行目の9と9は画像の幅と高さを示しています。3行目以降が画像のデータです。行数が画像の高さ、各行にある0もしくは1の数字の個数が画像の幅で、2行目にある通り両方とも9となっています。数値の0は白を、1は黒を表しています。0または1の数字は画像の最小の単位で、これが前述のピクセルです。図2に画像を示します。図に示すように9×9(幅x高さを表しています)ピクセル程度では黒の部分が円に見えません。そこでピクセル数を増やしてみます。


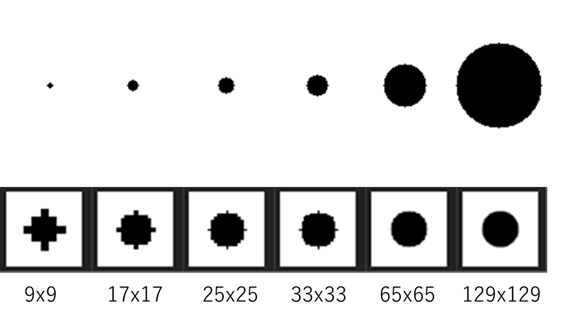
結果を図3に示します。図の上側が実際の結果で、下側は大きさを揃えて描画しています。図から黒の部分が円に見え始めるのはピクセル数が65×65位からで、円を表現するにはこの位のピクセル数が最低でも必要であることが分ります。

PPM形式(カラー)の画像フォーマット
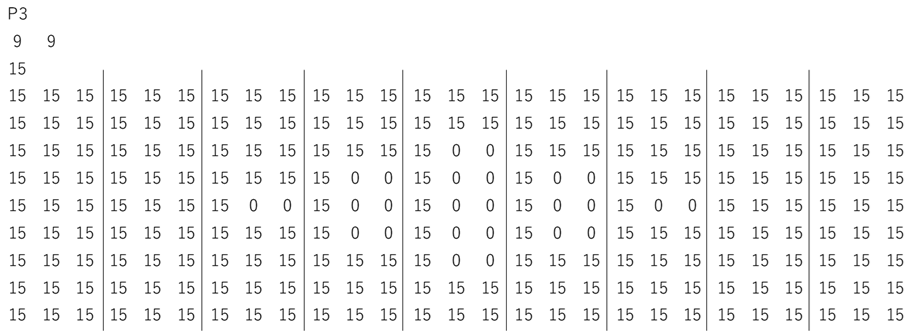
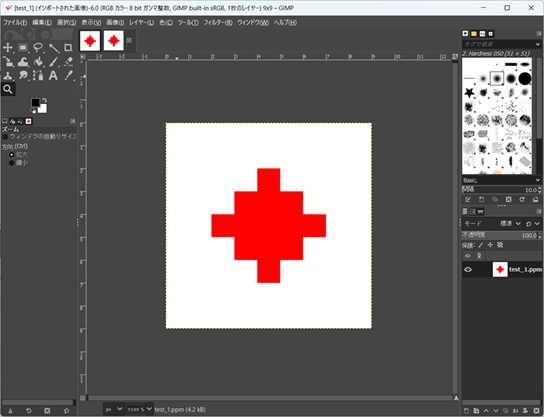
次に図4にカラーのPPMファイルを示します。1行目のP3はこの画像がカラーの画像であることを示しており、2行目の9と9はPBMと同じく画像の幅と高さを示しています。全ての色はRGB(赤/緑/青)の3色を合成して作ることができ、3行目の15はRGB各色を16段階の色(16階調と呼びます)で表現することを示しています。これにより全体としては16x16x16=4096色を表現できます。”なぜRGBの3色で全ての色が作れるのか?”という疑問に関しては、このコラムで既に「色のお話」という記事が投稿されています。興味がある方はお読み下さい。4行目以降が画像データです。行数がPBMと同じく画像の高さです。画像の幅はPBMと違い各行にある数字の個数/3で、2行目にある通り両方とも9となっています。これはRGBに対応する3つの数字で1つのピクセルを表現しているためです。そのため図4は見やすいように3つの数字からなるグループ毎に線で区切っています。「15 15 15」の3つの数字はRGB各色の明るさを最大の15とすることを示しており、白色に対応しています。「15 0 0」はRを最大の明るさとし、GとBの明るさを0とすることを示しており、赤色に対応しています。図5に画像を示します。白地に赤丸の日の丸になっていることが分かります。


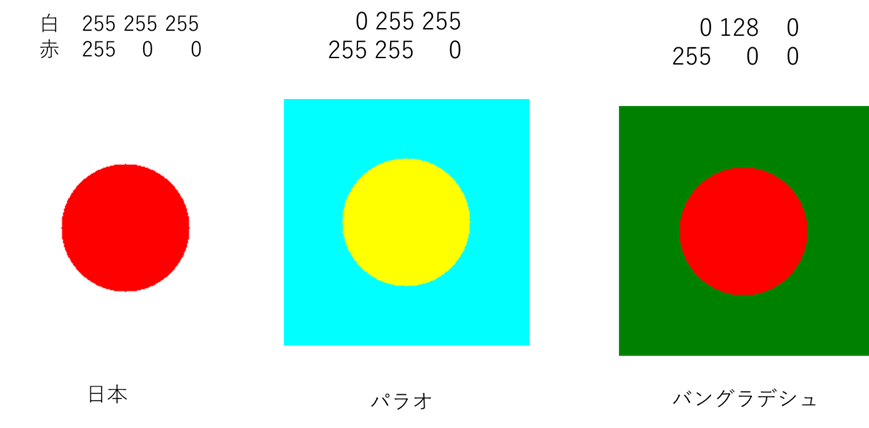
図6は画像の大きさを257×257に拡大して、RGBの各色を256階調(全体では256x256x256=約1677万色、トゥルーカラーと呼ばれ人間が区別できる色数の限界に近い)で表した、日の丸とそれに似た他の国旗を示しています。各国旗の上にある数字が色の情報で、上側は四角部分のRGB値、下側は丸の部分のRGB値を示しています。

画像フォーマットによるファイルサイズの違い
以上が白黒のPBM、カラーのPPMの画像のファイルの構成です。ラスターの画像ファイルは基本的には全てこのような構成となっています。それでは”画像フォーマットによる違いは何なのでしょう?” 答えは画像ファイルのサイズにあります。前述したGIMPというソフトを使うとPPMでは図6の画像ファイルの大きさは724kBありましたが、GIFでは1kB、JPEGでは7kB、PNGでは2kBまで小さくなりました。テキスト形式でデータを並べて画像の情報を保存するPPMフォーマットに比較して、他のフォーマットではファイルのサイズが劇的に小さくなることが分ります。画像ファイルのサイズが小さくなれば、例えば画像を多数使ったWebページの表示速度が向上する、メールやLINEで写真を送る時の容量を減らせるなどのメリットがあります。では”どうしたら画像ファイルの容量を減らせるのでしょう?”
PPM画像ファイルのサイズを減らす方法の1つ目はテキスト形式のデータをバイナリ形式に変更することです。コンピューターは「0」と「1」しか知らないという話を聞いたことがあると思います。この「0」と「1」だけでデータを表すのがバイナリ形式です。テキスト形式はデータを人間が読むために冗長になっていますが、バイナリ形式はコンピュータが読めればよいので簡潔で、ファイルのサイズを数分の1にできます。ファイルサイズを減らすもう一つの方法は画像データを圧縮することです。圧縮手法としては例えば画像ファイルのデータ「1011001011」内に繰り返し表れる「1011」のような部分をより短いコードに変換していくなどの方法があります。
GIF, JPEG, PNGの違い
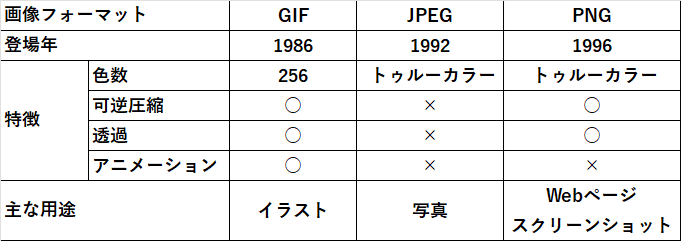
以上でGIF, JPEG, PNGは画像を色付きのピクセルで表したラスターファイルで、ファイルのサイズを減らすためにデータがバイナリ形式で保存されており、画像データが圧縮されている(各々の圧縮方法は違います)ことが分っていただけたと思います。GIF, JPEG, PNGの違いを表1にまとめて示します。表中の可逆圧縮とは圧縮した画像データから元の画像データを完全に復元できることを意味しています。反対は非可逆圧縮で、圧縮により元の画像データの一部は失われ、画像は多かれ少なかれ劣化します。透過は画像の背景や一部を透明にすることです。例えば背景を透明にすることで、他の画像を簡単に背景にすることができるようになります。アニメーションは複数の静止画を順番に見せることでパラパラ漫画のように動画を表示することです。

歴史をたどるとGIFが最初に登場しています。GIFは使用できる色数が256に制限されているので、写真には不向きでイラストに向いています。次に登場したのがJPEGで、色数はトゥルーカラー、高度な圧縮技術を用いることで高画質を保ったままファイルサイズを小さくできます。これにより写真を保存する際のデフォルトの画像フォーマットになりました。その次がPNGで、色数はトゥルーカラー、当時のGIFの自由に使えないという特許問題を回避するために開発されました。PNGは透明度を持つ画像を扱うことができ、非可逆圧縮を使用するため画像の品質を損なわずにファイルサイズを削減できます。Webページやスクリーンショットの画像フォーマットに使われています。
いかがだったでしょうか。画像ファイルの中身とGIF, JPEG, PNGの画像フォーマットの違いについてご紹介しました。すぐに役立つ話ではありませんが、皆さんの参考になれば幸いです。